The websites for the Division of Student Affairs have been designed for maximum flexibility for departments while meeting the University’s visual identity standards.
Required Elements
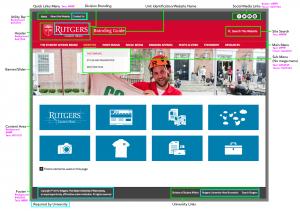
Certain webpage elements are required by the University and can not be modified or removed. These items and their respective locations on the website template are listed below and outlined in blue in the diagram to the right.
- Unit contact info or link (Utility Bar – see below for options)
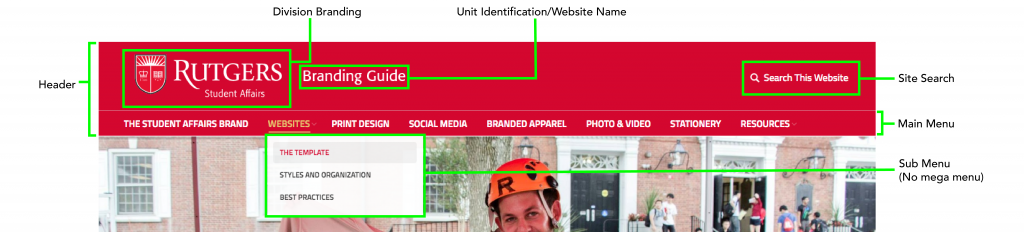
- Rutgers logotype with the Shield (Header)
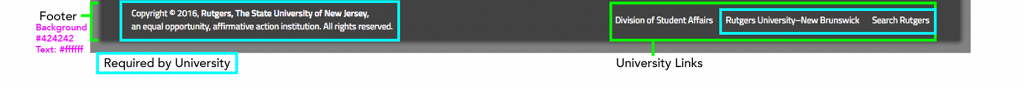
- Copyright text (Footer)
- Link to the Rutgers University–New Brunswick website (Footer)
- Link to the University-wide search (Footer)
These elements may not be removed or modified, with the exception of the Contact Us link.




 The banner/slider resides below the Main Menu, and comes pre-formatted on the website home page. If you plan to use the pre-activated slider on your website, be sure to update the images in the slider. Images used in the slider should be 1250 pixels wide in order to accommodate the width of the banner/slider without losing visual quality. Image height for the slider depends on your final slider height. If you use the pre-activated slider on your website, images should be 1250px by 350px with the image subject centered and towards the top.
The banner/slider resides below the Main Menu, and comes pre-formatted on the website home page. If you plan to use the pre-activated slider on your website, be sure to update the images in the slider. Images used in the slider should be 1250 pixels wide in order to accommodate the width of the banner/slider without losing visual quality. Image height for the slider depends on your final slider height. If you use the pre-activated slider on your website, images should be 1250px by 350px with the image subject centered and towards the top.