For a good starting point and tips for adapting content for a website, visit University Communications and Marketing’s Writing for the Web page. Some additional recommendations are listed below:
Emphasizing Content
- Bullets and numbered lists should be used to increase legibility of long lists items.
- Do not ALL CAP to emphasize text – it is difficult to read.
- Bold is preferred over italics when emphasizing.
- At no point should whole paragraphs be bold or italic.
- Limited bolding and italicizing of sentences is acceptable, but only when needed to stress an important point.
- Use of bold and italic should be kept to a minimum.
- Only under very specific circumstances should you bold and italic text.
- Font sizes, text alignment, and text color should never be formatted. Let the style sheet do its job.
Consistency in Formatting
Consistency in formatting is important in the keeping the website professional-looking.
- Time should be formatted as: 10:00am.
- Days and months should be spelled out.
- Whichever phone number format you choose, it should be consistent. (###) ###-#### and ###-###-#### are preferred. Do not use periods to separate phone number digits. It may be hard to read.
- There is no need to double space paragraphs. The style sheet will automatically put line spacing before and after headers, paragraphs and list items.
There should be no acronyms and abbreviations. Everything should be spelled out. This includes:
- Room names
- Organization names
- Building names
- Programs and events
Links
- Links to sites outside the website should be set to “Open link in a new window.” You do not want visitors to leave your site and not easily return.
- On the other hand, links to other pages on the same website should be set to open in the same tab.
- If linking to a file (PDF, Microsoft Word doc), set the link to “Open link in a new window.”
- Test your links to make sure they work.
- Do not link back to the same page. This is a common mistake when the content is copied from a flyer or brochure and used as web content is when there are references to visit the current website/webpage for more information.
- For links to external forms (Wufoo, SurveyMonkey, Google Forms), make sure that the external form is live and public. When the form is closed or made private, the link to the form must be removed from the website.
Proofing
- Read the edits and final content. Does it make sense? Does it have any spelling or grammatical errors?
- A common mistake when the content is copied from a flyer or brochure and used for web content is leaving the “For more information…” link, which points to the current website/webpage.
- After the content of a page has been updated and the page has been saved, check the live page. Check all links to ensure they work and point to the proper location.
Copying and Pasting Formatted Text
Never copy and paste formatted text from a Word document, email, or other formatted file into the CMS box. There is a “Paste as text” button that is will strip formatting. Once you paste the unformatted text, use the CMS tools to format the text as necessary. This helps ensure the underlying website code is clean and optimal.
Sidebars

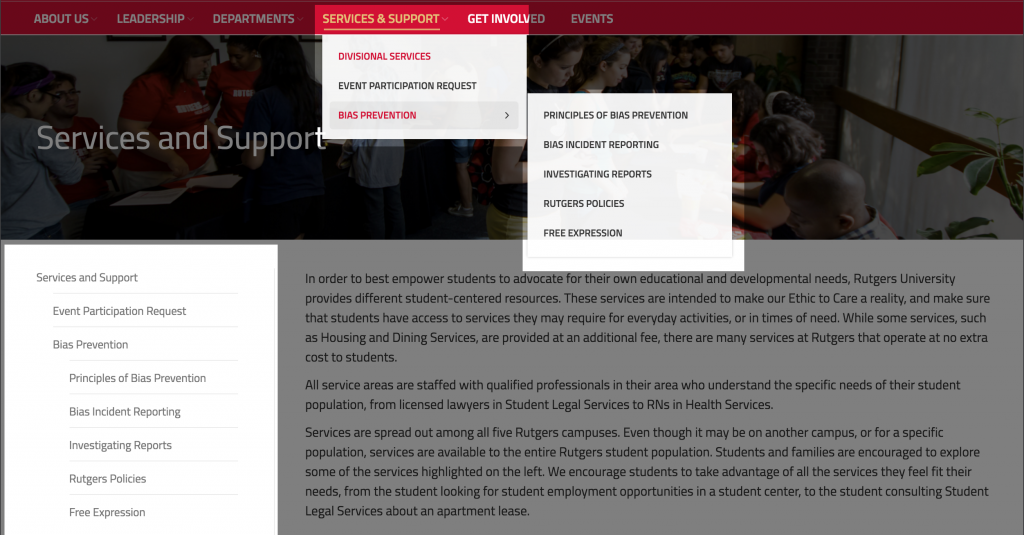
For all the tabs in the Main Menu that have dropdown sub menu items, there should be a sidebar with the same menu items to the left of their corresponding pages. See the highlighted portions of the above image for an example.
Images
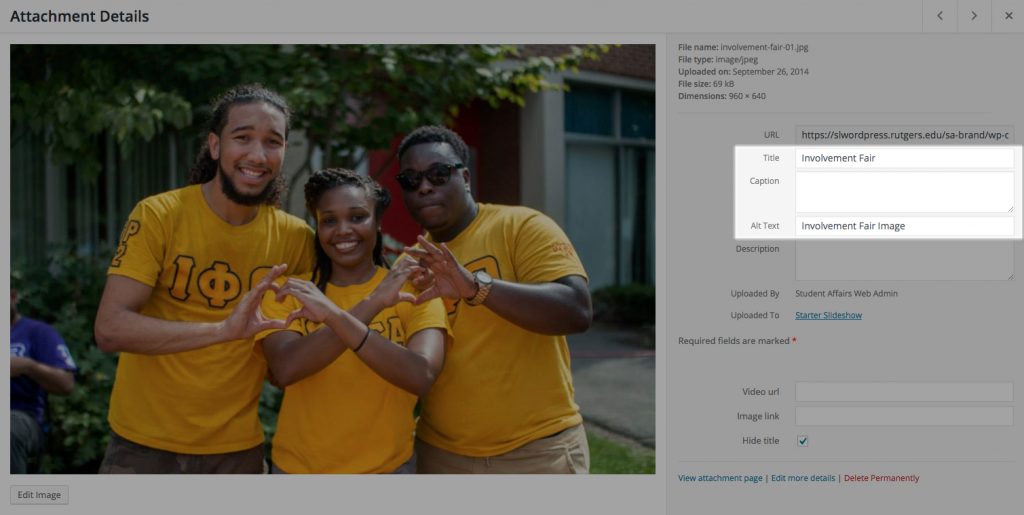
- All images uploaded to the Media Library must have appropriate titles, which should not be more than three to four words long.
- All images should have alternative texts (Alt Text), which can be the same as the title, or something else that clearly and briefly describes what the image is about.
- Make sure the images are relevant to the text surrounding them.
- Prevent using images from Google or any other external sources on Rutgers Student Affairs websites, as these images could be protected by copyright laws.
- Image size and dimensions can be modified in the Media Library in WordPress. Make sure to resize the images so that they optimize across the available space around the image on the webpage.
- Images that are smaller in file size will load faster than those with a larger file size. Make sure to reduce the size of images by as much as possible without reducing quality.
- For uploading images, JPEG, GIF and PNG are highly recommended.
Slider/Banner Images
- Dimensions of all slider/banner images must be 1250 x 350 pixels.
- Make sure that the images are relevant to the content of the website.
- Minimize the amount of text displayed on these images.
- JPEG is preferable, as it will minimize the loading speed the images will take to appear on the screen.